|

|

- Vector vs. Raster (bitmap) graphics
- Animate Interface
- Tool Panel & Keyboard Shortcuts
- Lecture: Learning about the Animate Interface, Tools & drawing in Animate

![]() Vector vs. Raster quick demo Vector vs. Raster quick demo
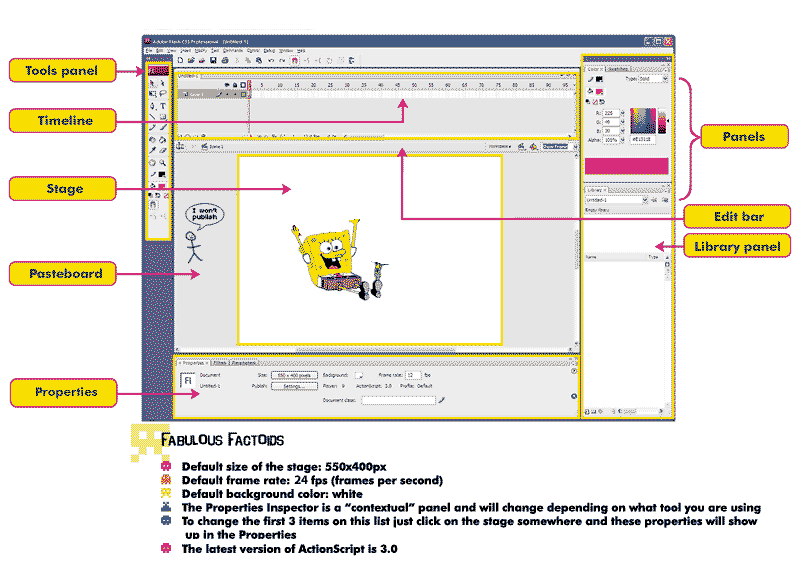
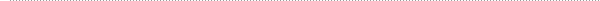
 the Animate Interface the Animate Interface



 
Getting Started in Animate
- Creating a new document (start-up page) & Animate Preferences (Edit>Preferences)
- File types in Animate - .fla, .swf, .flv, and .as
- The default workspace
- main document window
- the stage
- the pasteboard
- the timeline
- the properties inspector
- tools panel
- panel well/panel dock
- creating Custom Workspace(s)
- Drawing tools: pencil tool, oval tool, rectangle tool, line tool, Pencil tool: types of strokes (straighten, smooth and ink), Brush makes a fill (fills can be widened)
- Object drawing mode (when the oval or rectangle tool is selected)
- Selection tools: lasso, selection tool(black arrow), subselection tool(white arrow)
- Copying and duplicating - different ways to duplicate (Cmd+D) or Opt + drag.
- Free Transform and the the Transform panel (Cmd+T)
- Explain and get started on project 1
 Project 1 Project 1
See "Assignments" in Canvas for details on this homework assignment which is to draw Shapes #1 below
- Reference reading: chapters 1 & 2 in the textbook which is available online: Adobe® Animate Professional CC Classroom in a Book®
- *Memorize tools and keyboard shortcuts in the Animate toolbar.
Shapes #1

#2 Hollingsworth characters & Mickey Mouse (we will use these either this class (if time permits) or next class-not required for project 1)


|
|