

----------------------------------------------------------------------------------------------------------------------------------------------------------------

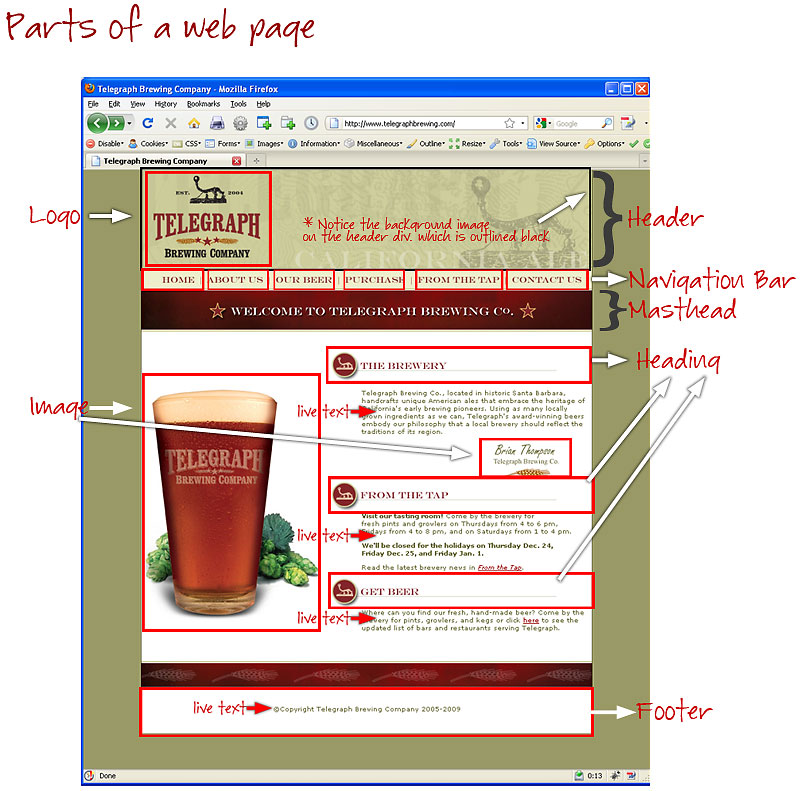
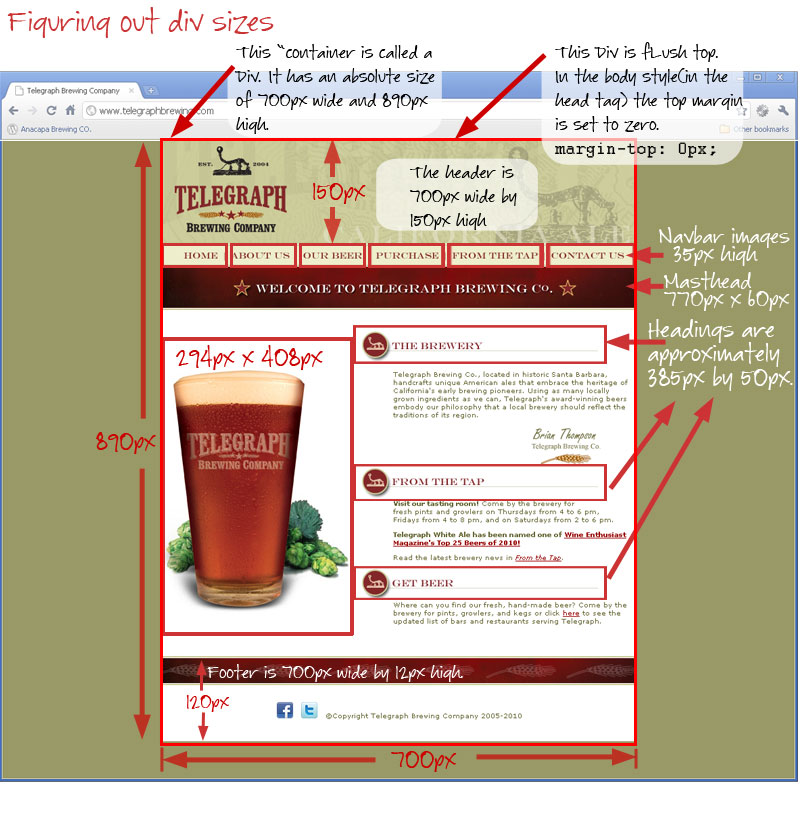
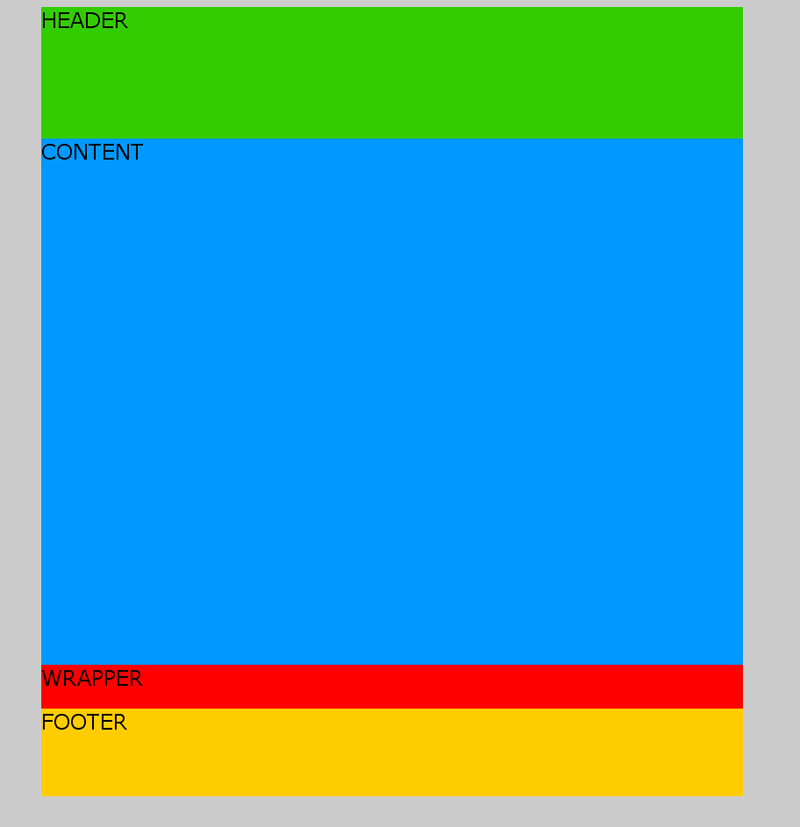
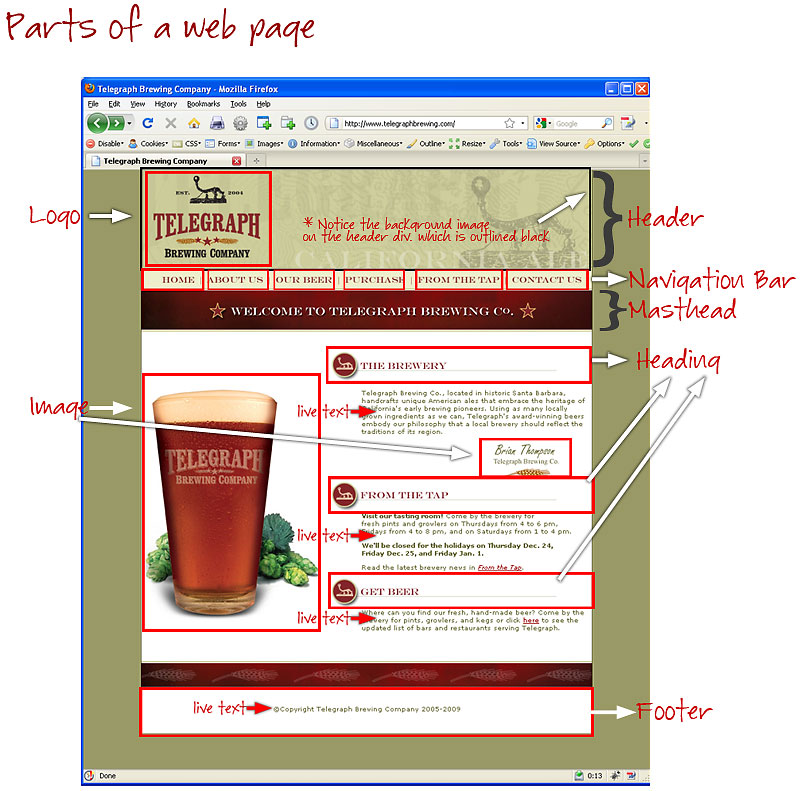
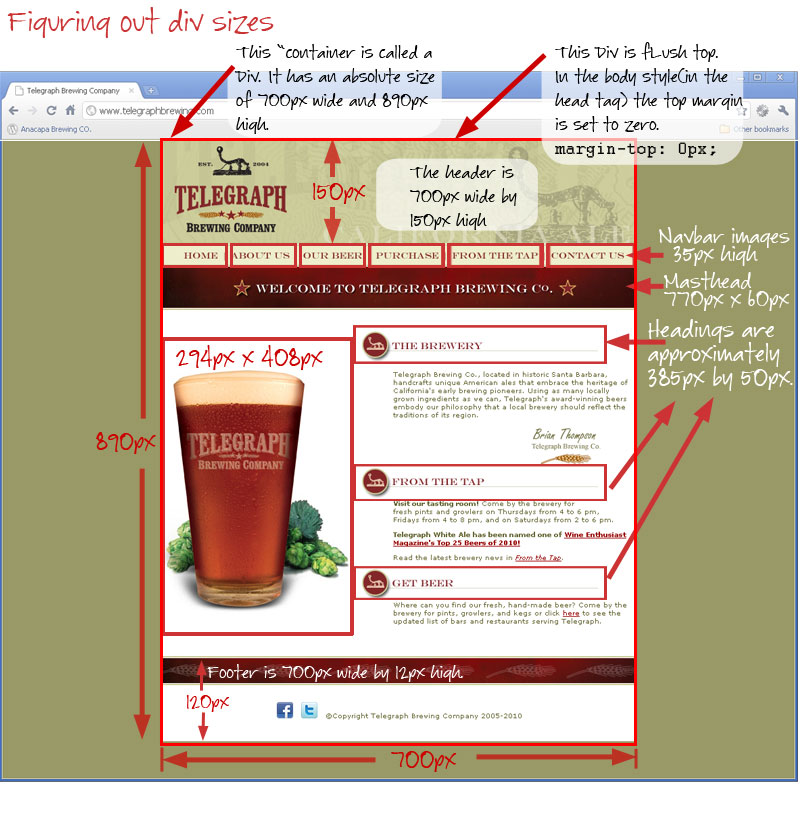
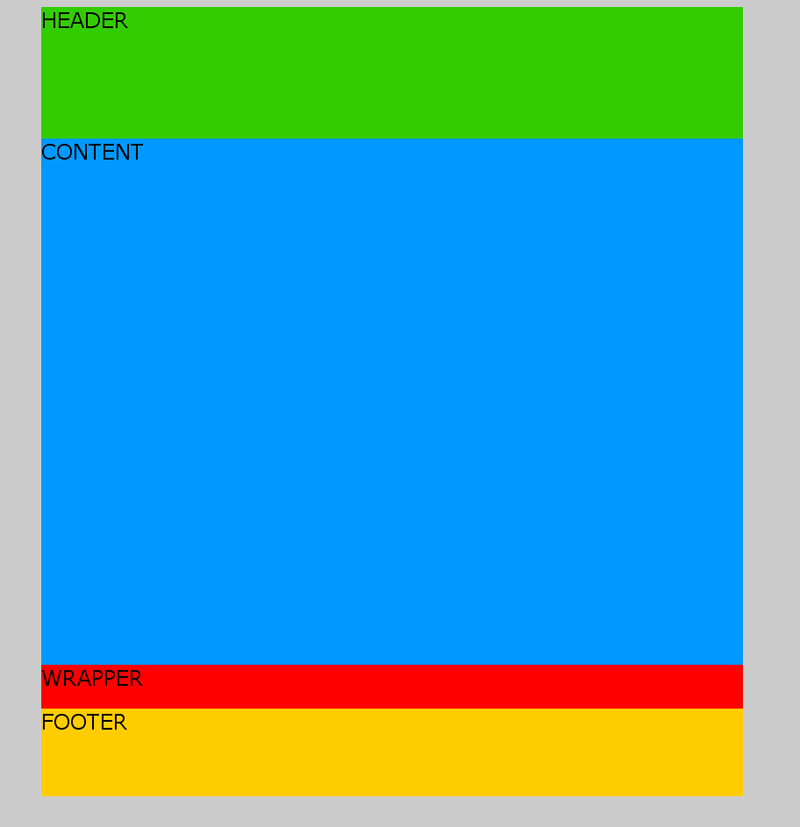
- Inserting div tags to give our page some structure. What is a div? click below to see this as a web page.

- In-class Assignment: Amazee Labs web page.

- The <div> tag defines a division or a section in an HTML document.
- The <div> tag is often used to group block-elements to format them with styles.
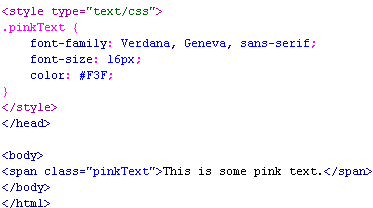
2. Adding a CSS Style in the head tag(a "class" - note the dot before the name of the class)
of the html page to control the styles only on that web page. Also note that if your text is not in a paragraph (<p> tag) container then it will be written as a span class.
- The <span> tag is used to group inline-elements in a document.
- The <span> tag provides no visual change by itself.
- The <span> tag provides a way to add a hook to a part of a text or a part of a document.

...or if your class is in a paragraph use:

- Adding an anchor link:
<a href="#bottom">Click here to go to the very bottom of this page</a>
<a name="bottom">this is the bottom of this page</a>
To see this anchor link work make sure you have enough content(text or images) on the page to scroll through.
|