

----------------------------------------------------------------------------------------------------------------------------------------------------------------

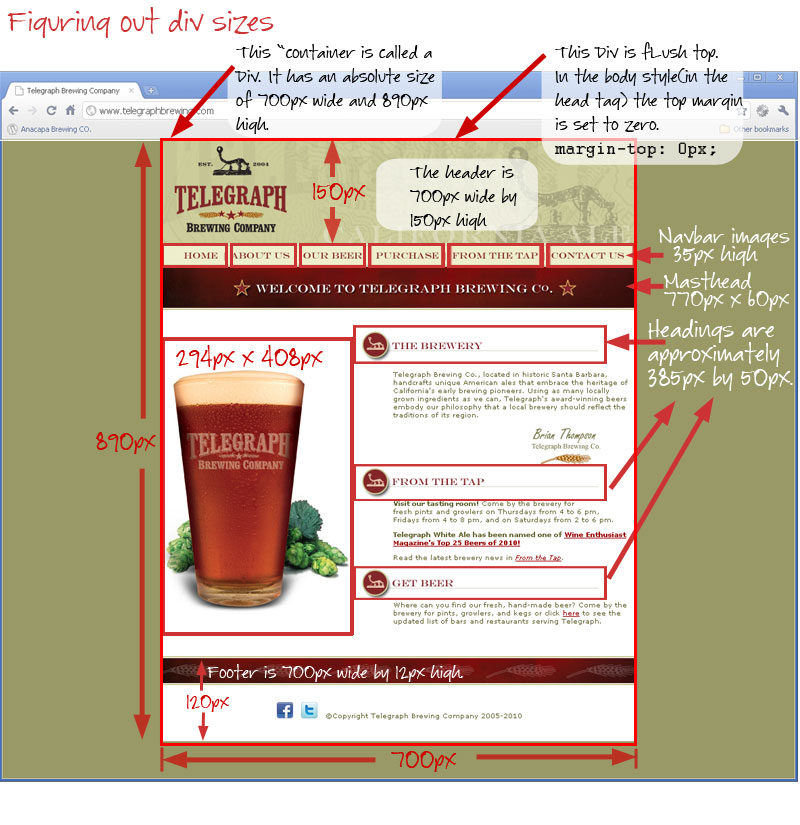
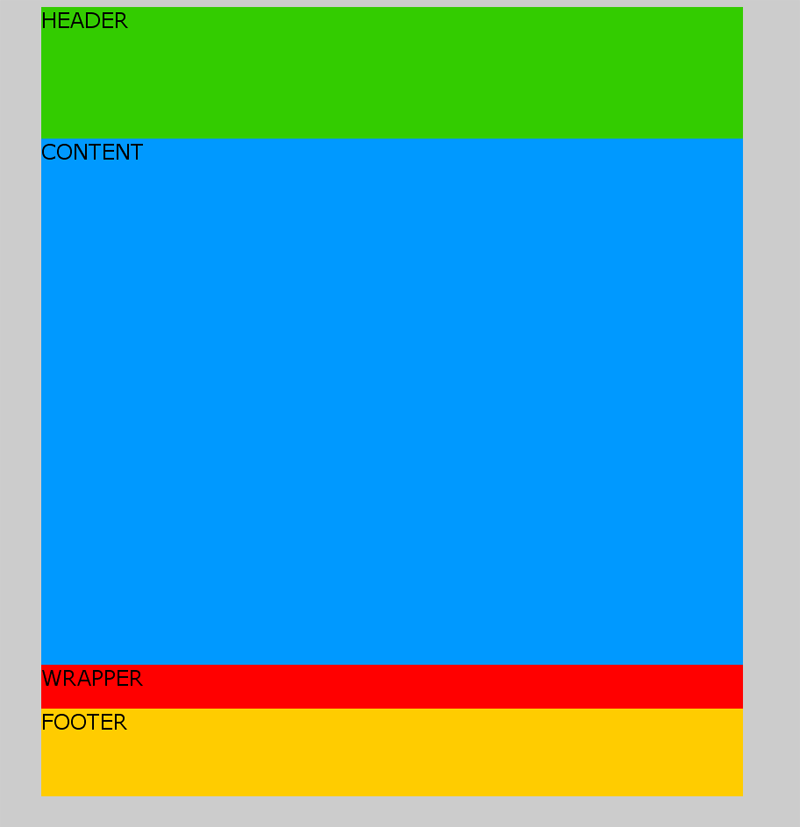
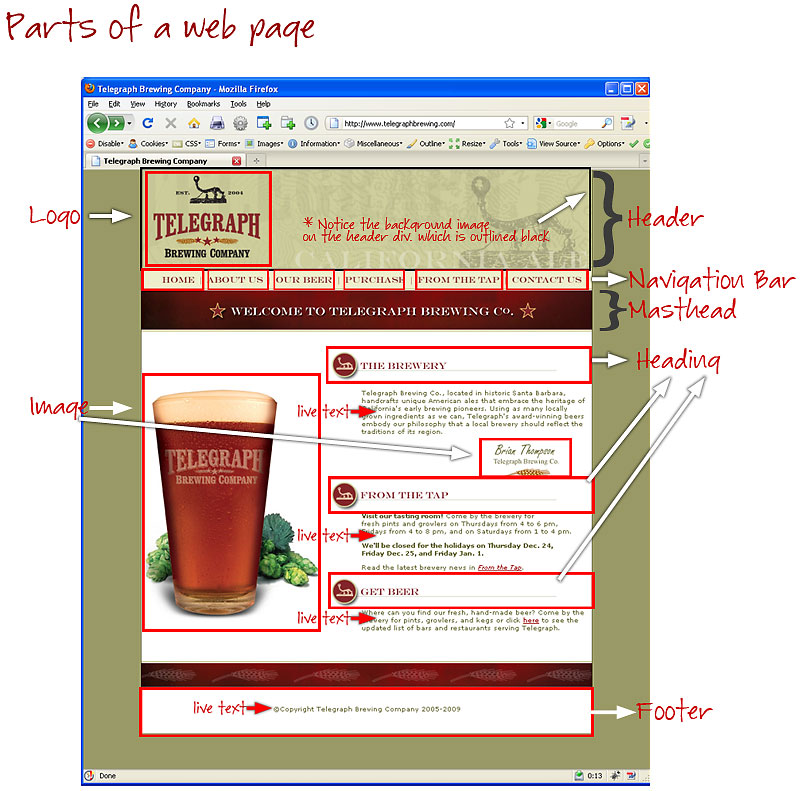
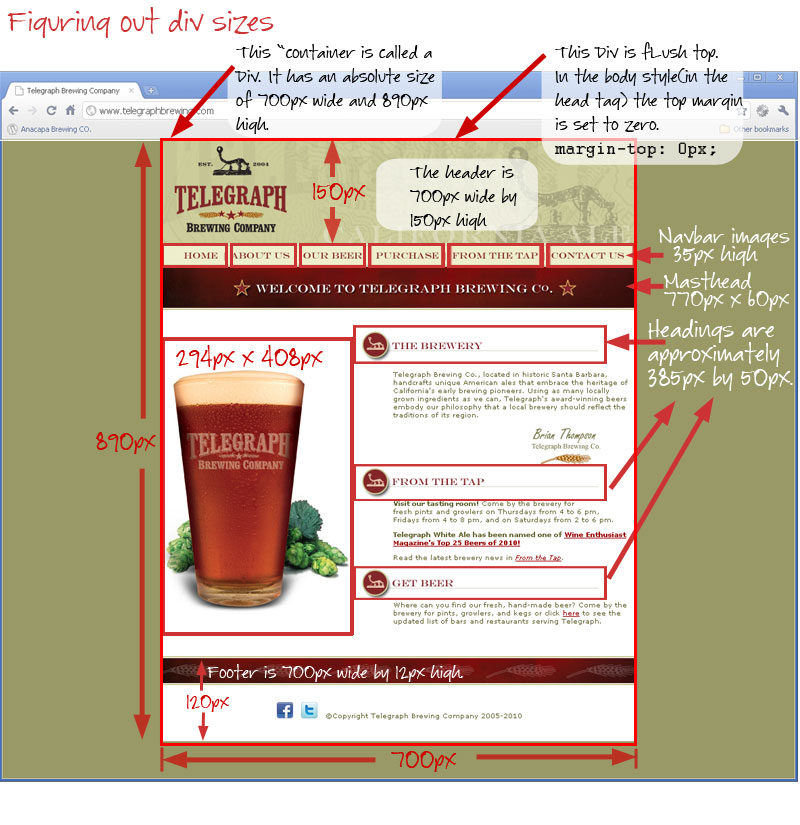
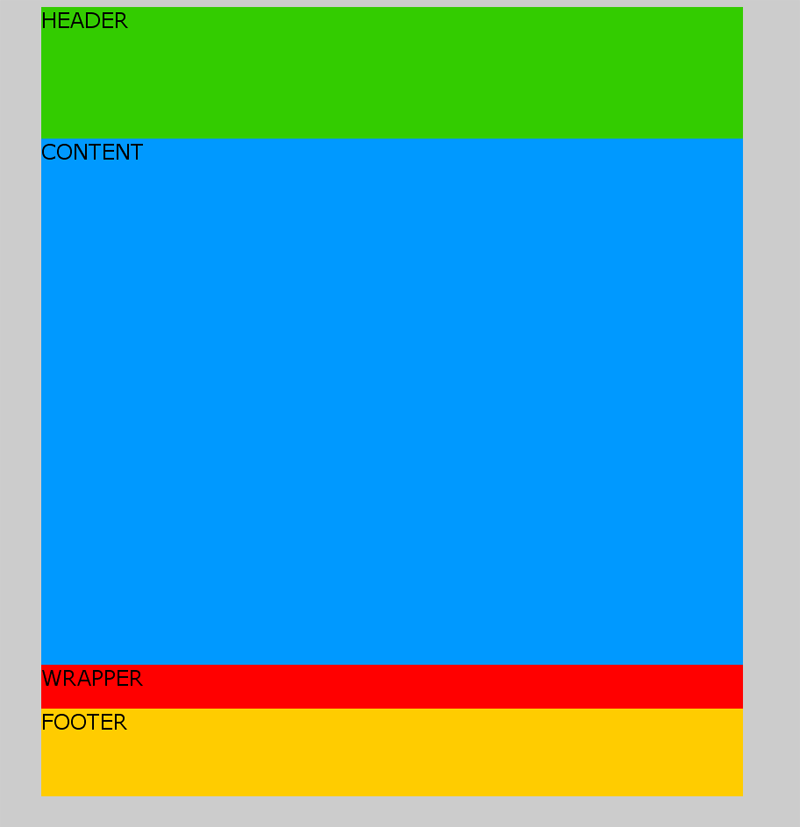
- Inserting div tags to give our page some structure. What is a div?

-

LIQUID
- The <div> tag defines a division or a section in an HTML document.
- The <div> tag is often used to group block-elements to format them with styles.
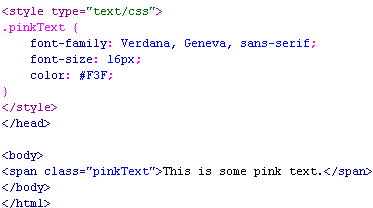
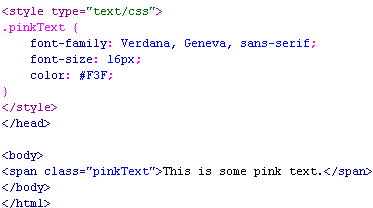
2. Adding a CSS Style in the head tag(a "class" - note the dot before the name of the class)
of the html page to control the styles only on that web page. Also note that if your text is not in a paragraph (<p> tag) container then it will be written as a span class.
- The <span> tag is used to group inline-elements in a document.
- The <span> tag provides no visual change by itself.
- The <span> tag provides a way to add a hook to a part of a text or a part of a document.

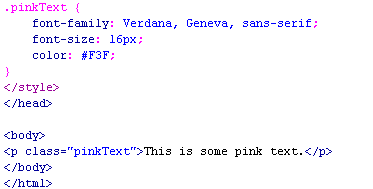
...or if your class is in a paragraph use:

b. Adding a link to a CSS Style external style sheet(in the head tag of the document) controls the styles of all of the pages in your site.

--------------------------------------------------------------------------
3) Inserting an Image (an inline element)
<img src="images/flower.jpg" alt="flower" width="300" height="300">

- Alt tag (for Accessibility, i.e. handicapped)
<img src="images/daisy.jpg" width="300" height="300" alt="image of a daisy flower">
- Links
<a href="http://www.nytimes.com">Link to the New York Times</a>
<a href="about.html">Link to a another page on this site</a>
<a href="mailto:your e-mail address goes here">email Link
</a>
- Styling a link using CSS (this code goes either in a stylesheet that is in the head of the html document or in an external stylesheet, simple add the following code.
- unvisited link that is red
a:link {
color: #FF0000;
text-decoration: none;
}
- visited link that is green
a:hover {
color: #00FF00;
text-decoration: underline;
}
- mouse over link that is magenta
a:active {
color: #FF88BA;
text-decoration: none;
}
- selected link that is blue
a:visited {
color: #0000FF;
text-decoration: none;
}
- anchor link:
<a href="#bottom">Click here to go to the very bottom of this page</a>
<a name="bottom">this is the bottom of this page</a>
To see this anchor link work make sure you have enough content(text or images) on the page to scroll through.
- Flowing text around an image
You can align your text so if flows around the left or right of an image and have it do so at a specific pixel width away from the image.align="left", align="right", vspace="pixels" margin above and below image, hspace="pixels" margin left and right of image
<img src="an_image.gif" width="200" height="100" align="left" hspace="10" vspace="10">
- Lists
a. Bulleted list (unordered list)
<ul>
<li>this is item 1 in an un-ordered list</li>
<li>this is item 2</li>
<li>this is item 3</li>
<li>this is item 4</li>
</ul>
b. Numbered list (ordered list)
types: numbered=no type, upper letters="A", lower letters="a", upper roman="I", lower roman="i"
<ol type="i">
<li>this is item 1 in an ordered list</li>
<li>this is item 2 in an ordered list</li>
<li>this is item 3 in an ordered list</li>
<li>this is item 4 in an ordered list</li>
</ol>
Some LISTS examples :
| unordered lists: |
- this is item 1
- this is item 2
- this is item 3
- this is item 4
|
- this is item 1
- this is item 2
- this is item 3
- this is item 4
|
|
|
| |
| ordered lists: |
- this is item 1
- this is item 2
- this is item 3
- this is item 4
|
- this is item 1
- this is item 2
- this is item 3
- this is item 4
|
- this is item 1
- this is item 2
- this is item 3
- this is item 4
|
- this is item 1
- this is item 2
- this is item 3
- this is item 4
|
| |
- this is item 1
- this is item 2
- this is item 3
- this is item 4
|
Special Characters
non-breaking space:
© copyright symbol: ©
left quote mark “: “
right quote mark ” : ”
More CSS code: http://www.w3schools.com/Css/css_list.asp
|