HOW TO FTP your files up to the Internet / aka "Defining a site" in Dreamweaver HOW TO FTP your files up to the Internet / aka "Defining a site" in Dreamweaver
When you want to upload a website to the web you first need to define a site in Dreamweaver. Once you do this you can successfully upload your website via FTP(File Transfer Protocol) to the web. Instructions are below.
 Defining a Site in Dreamweaver Defining a Site in Dreamweaver
 Instructions for Setting up your CI site Instructions for Setting up your CI site

 DIRECTIONS FOR "DEFINING A SITE" IN DREAMWEAVER DIRECTIONS FOR "DEFINING A SITE" IN DREAMWEAVER
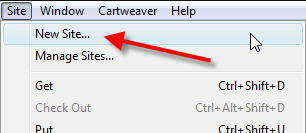
The first time you create a"site" in Dreamweaver you can create it one of two ways. The first is to go to the Site menu and choose New Site.

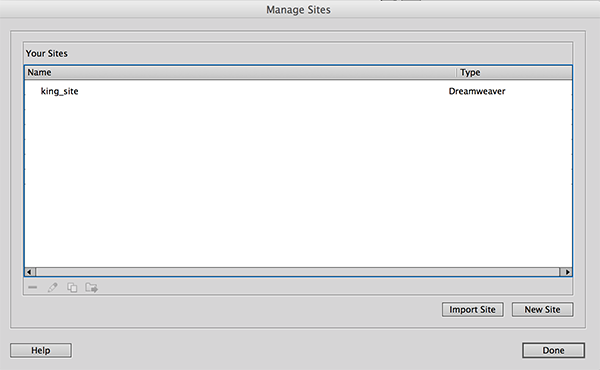
or you can go to the Site menu and choose Manage Sites which will aunch the Manage Sites dialog box(see image below). You'll then choose: New...
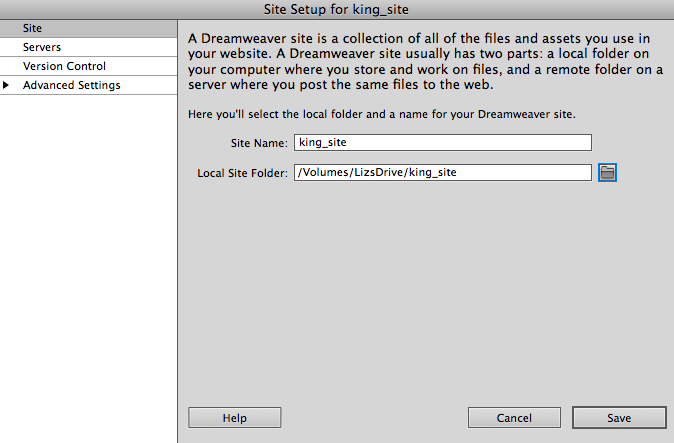
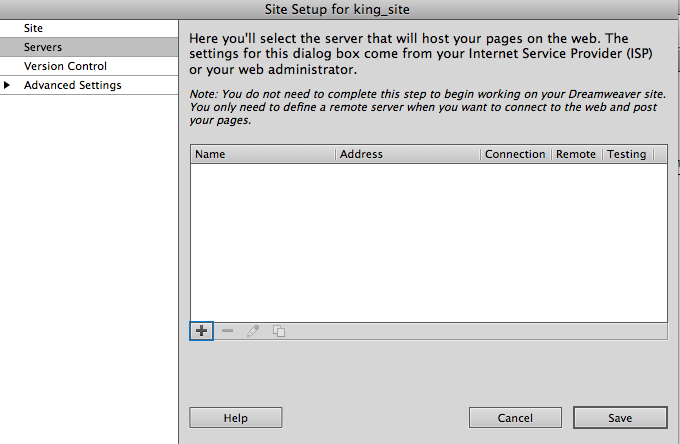
The site setup dialog box will open.
-Enter yourlastname_site (or a meaningful name of your choice) in the site name field
-then point to the folder where your local root folder is (mine is on my flash drive)

-On the left column click on the Servers button, the site setup dialog box will appear, see below.

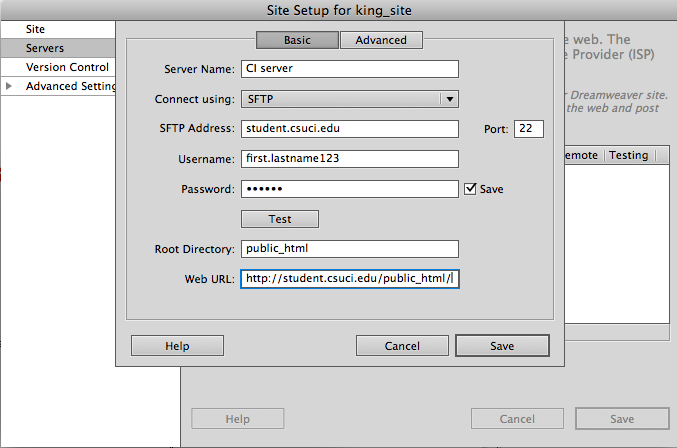
-Next click on the + sign, to now begin creating the connection between Dreamweaver and the host server.

Here at CI, the university gives all students server space for free, so when setting up your connection to the host server so that you can upload(FTP) your files and see your web pages on the Internet.
See how the dialog box is filled out above. Where it says first.lastname123 fill it in with your personal "dolphin name"
-Click Save and then Save again
The dialog boxes close and your new site appears in the Manage Sites window.

-Click Done
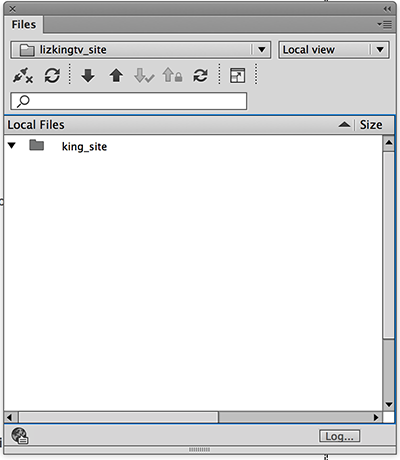
Your new site appears in your Files panel in Dreamweaver and is your currently selected Dreamweaver site.

To create a new html web page/document and save it in your new site
-Choose File > New
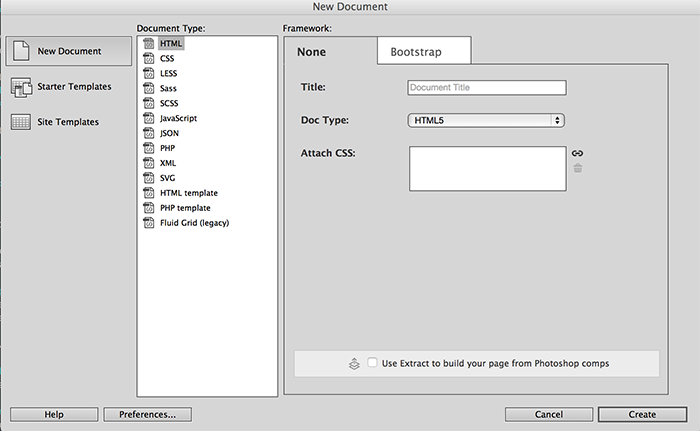
The New Document window will open.
-Select Basic page from the Category list.
-Select HTML from the Basic page list.

-Click Create
A new document will open, but it is not yet saved. For Dreamweaver to manage your files and assets, the file must be saved in the site.
-Choose File > Save As
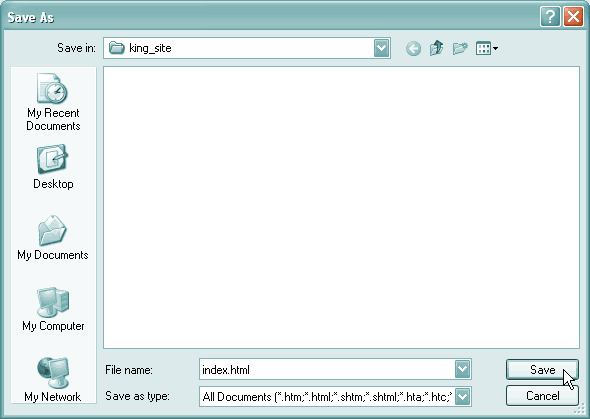
The Save As window will open.
The Save in box should be set to yourlastname_site. If it's not, browse to your new site folder and select it.
-Enter index in the File name box.

-Click Save
Your new file appears in the Files panel.

 Where can I see my files? Where can I see my files?
Your personal "CI webpage(s) can be seen on the Internet at:
http://student.csuci.edu/~johndoe810
*Note: there is no period between your first and last name
------------------------------------------------------------
Uploading files:
Once you've connected to the server, you can upload your site files (or download files from the server to your local computer). Demo will be shown in class.
---------------------------------------------------------------------------------------
Adding a favicon to your site:
FAVICONS 
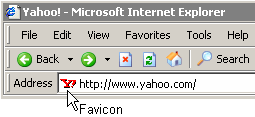
Notice the red “Y!” symbol that appears in the left-most area of the address bar in Internet Explorer screenshot below. This is Yahoo’s favicon. These favicons (favorites icons), sometimes called “bookmark icons,” appear after adding a website with a favicon to the favorites menu in Internet Explorer and certain other browsers.

plugins to create favicons: http://www.telegraphics.com.au/sw/
ico generators: http://www.chami.com/html-kit/services/favicon/
Directions:
- Create your graphic in Photoshop or Illustrator
- When you are done designing, crop to 32x32 or 16x16 pixels
- use unsharp mask to sharpen the image up (optional)

- Using the ico plug-in listed above to save it for the web or save as a .png file (upload it to the server)
- Add the following code to the head tag on your index.html page of your site:
Below are 2 ways to add a favicon to your site. One using a .png file the other is using a .ico file. For a .ico file you need to download the plugin from: http://www.telegraphics.com.au/sw/
To install on Windows:
- Move the plugin into the "File Formats" folder
inside your Photoshop Plugins folder:
- On Windows, ICOFormat.8bi
- On OS X/Classic, icoformat (CS2/Mac version is ICOFormat_cs2.plugin)
- On 68K MacOS, icoformat(68K)
- Quit and relaunch Photoshop, if it's already running.
To use the plugin
- Use Photoshop's Open command (File menu) to open .ICO files (which will now appear
in the file browser)
- Use Photoshop's Save command to create .ICO files
-------------------------------------------------------------------------------------------------
Then follow these instructions:
1. http://www.w3.org/2005/10/howto-favicon
Add this to the head tag of your html page:
<link rel="icon" type="image/png" href="favicon.png" />
or...
2. Add this to the head tag of your html page:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
----------------------------------------------
Some examples of current favicons on the web:

More articles on creating favicons:
http://www.photoshopsupport.com/tutorials/jennifer/favicon.html
----------------------------------------------------------------------------------------------------
Some favicons I made, started out like this:



Then resized to 32x32px:
  
See a favicon finished html pages:
- using an .ico file for the favicon: click here
- using an .png file for the favicon: click here
|