|
 |



- Read through and memorize the web terminology found on my web terminology page (click this link to go to the page)
- First create a site folder for yourself named: art324, Inside that folder make a site folder for yourself named: lastname_site. This will be your site folder for the whole semester.
- Inside the lastname_site folder create a folder called Homework_01_handcoding. This assignment will go in there.
- Name the files: 001.html and 002.html
- I will check you off on your completed assignment on Wed. Sep. 7th at the beginning of class.

Create 2 HTML hand coded web page using a simple text editor like TextEdit (Mac) or Notepad(PC). Your pages must include the 8 requirements below.
The subject of page 1 is: your favorite band/musical group/singer.
The subject of page 2 is: your choice of subject matter.
If you are using TextEdit make sure you go to the Preferences and follow the directions below:
- Open TextEdit.
- Choose Preferences from the TextEdit application menu.
- Click the Plain Text radio button for New Document Format.
- Under Saving, click the checkbox to turn off "Append '.txt' extension to plain text files."
- Click the checkbox to turn on "Ignore rich text commands in HTML files."
- Be sure the checkbox for "Wrap to Page" is deselected
Requirements:
- All hand-coded.
- Both html pages must have the XHTML 1.0 Transitional DTD at the top of your document (you may copy and paste it from below)
- Both pages must have proper html structure including: opening and closing html tags, head, title and body tags. All tags must be lower case so they are XHTML compliant.
- Experiment with heading styles, bold and italic text, horizontal rules & typing some text into a paragraph tag.
- Use real or made up "copy" or text on the page, or even lorem ipsum dummy text (lipsum.com)
- Add everything that you see in Steps 1-17 below.
- Minimum of 2 images on each page.
STEPS
- For the first html page you are going to make, open a new file in TextEdit or Notepad and immediately save it as: index.html, save it to your root folder (lastname_site) in a folder called proj_1a.
- Next, add an XHTML 1.0 Transitional DTD at the top of your document, which you may copy and paste from below.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
- Next, add an opening and closing html tag: <html> </html>
- Next, add a "head" tag: <head> </head>
- Next, inside the head tag add a "title" tag/element: <title>Joe Dolphin :: Project#1, Art 324 Fall 2011</title>
- Then after that, add a "body" tag: <body> </body>
- So far your code should look like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Joe Dolphin :: Project#1, Art 324 Fall 2011</title>
</head>
<body>
</body>
</html>
- Now add some text to the page, this will go inside the body tag:
<body>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus quis sollicitudin massa. Vivamus aliquam elit eget mi molestie aliquam. In aliquam, tellus ac pulvinar tempus, lacus dui volutpat dolor, luctus lacinia magna orci sed turpis. Curabitur pulvinar adipiscing lacinia. Donec pharetra lobortis libero quis consectetur. Morbi laoreet, urna id gravida viverra, est orci mollis odio, at tristique nisl quam ac dui. In tincidunt convallis erat, sed tristique turpis hendrerit et. Cras leo orci, fermentum vestibulum posuere vel, tempus vitae purus. Mauris sit amet metus id eros gravida ullamcorper vehicula id eros. Cras in rutrum metus.
</body>
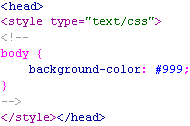
- Background color - To change the background color of the html document to a solid background color you must assign a "style" to the page using CSS(Cascading Style Sheets). For this project, the CSS style "rule" will go in the head tag of the document and be written like this:

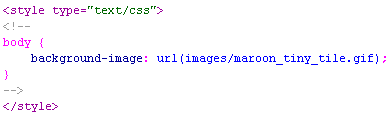
- Background image - to tile a background image on an html so that the image repeats throughout the page. Special attention should be paid as to whether you want the image to be a very small image that tiles throughout the page or a larger image that may not tile. For this project the style will go in the head tag of the document and be written like this:

Click here to download some seamless tiles or try squidfingers.com
- Heading styles
<h1>The biggest heading</h1>
<h2>The second biggest heading</h2>
<h3>The third biggest heading</h3>
<h4>The fourth biggest heading</h4>
<h5>The third biggest heading</h5>
<h6>The sixth biggest heading</h6>
- Line break
Use a line break at the end of a line when you want a single-spaced break
some text using a br with a line break at the end<br>
-
Paragraph tag - a "container" for image and text content
<p>type or paste some text within this paragraph tag. Use real text, or for comps you can use some lipsum text if you want.
- Bold and italic
<strong>Some Bold Text</strong> OR <em>Some Italic Text</em><br>
<strong>Some Bold Text AND <em>some bold and Italic text</em></strong>
- Horizontal rule (a graphic line created using html)
<hr>
<hr size="20">
<hr width="100" align="left">
<hr width="50%">
<hr noshade>
- Assigning the font type and text color and boldness:

- Inserting an image(s) requires inserting an image tag in the body tag of the document:
<img src="images/flower.jpg" alt="flower" width="300" height="300">
------------------------------------------------------------------------------------------------------------------------

Create a one page, one column webpage very similar to "Pinky's Bakery" that uses all of the elements listed below. We will have time on Monday to continue to work on this in class, however do as much as you can to add the items below. More advanced students can make a second page and link to it.
- DTD
- html tags
- head tags
- title tags
- body tags
- CSS Styles in the head tag
- Adding a Background color to the html page
- adding a Background image to the html page
- headings (h1, h2, h3 etc.)
- paragraph tag <p>
- live text in the body tag
- line break <br>
- bold <b> or <strong>
- italic <i> or <em>
- horizontal_rule <hr>
- font family
- font color
- font weight
- blockquote(indent) <blockquote>
- pre tag <pre>
- alt tags on images
- links
- anchor links
- text flowing around an image
- ordered lists <ol>
- unordered lists <ul>
- line height (aka leading) line-height:1.25em
- special characters: extra spaces, copyright symbol, quotes
- changing link colors
------------------------------------------------------------------------------------------------------------------------
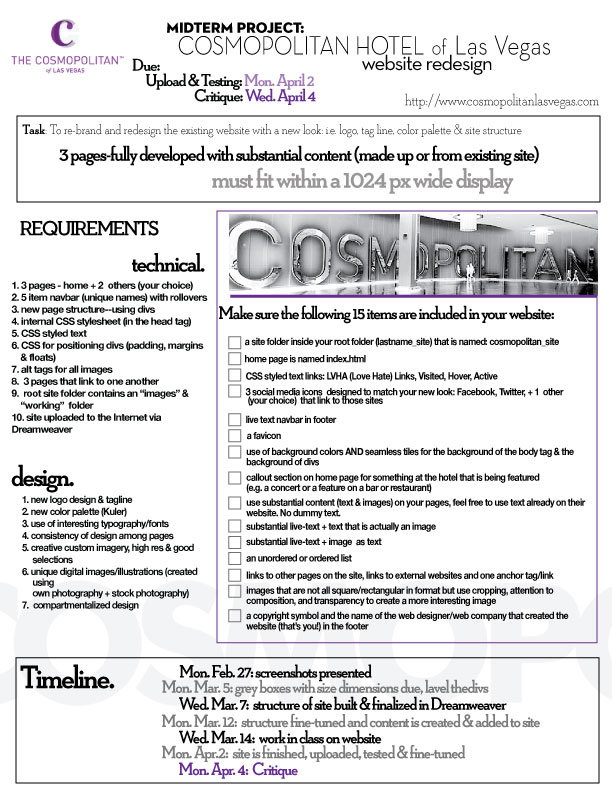
MIDTERM PROJECT

|
|